ClojureScript is Lisp dialect which compile to Javascript ecosystem. So we can write any Javascript software with ClojureScript. And ClojureScript is very good language to develop application’s UI. Because it have very good tools like Figwheel and REPL. Figwheel is good hot load tool. You don’t have to do tedios work like click, click,… to navigate to things you work on. It’s work most of the time (AFIK: React try to do hot load but can’t catch Figwheel yet). With Figwheel + REPL your feedback loop will be faster than you ever was before XD.
In this blog I will show you how to get start on React Native withClojureScript (also with re-frame and Expo) **more about cljs+expo
Pre-requisite
Setup
Install Expo cli
npm install -g expCreate new project (Expo+Cljs tutorial)
lein new exponent mymobileappChange directory to mymobileapp and install required node-modules with command
yarn # or npm installStart your project
exp start
Install Expo in your mobile then use Expo app to scan QR Code. You will geting error 😝 because you haven’t compile your Cljs code yet. 😝
Compile code by start Figwheel server
lein figwheelFigwheel need to connect to your mobile so your terminal will stuck at here
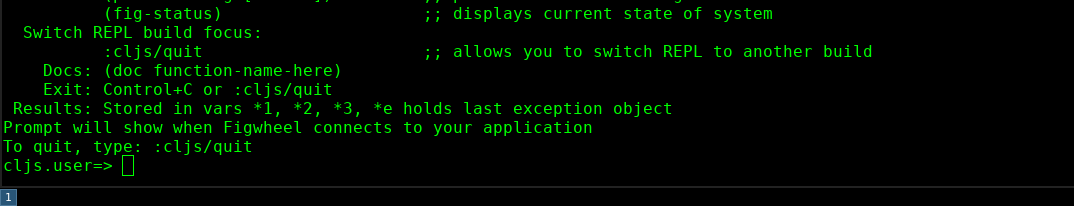
;Prompt will show when Figwheel connects to your applicationExp will run in tunnel mode by default. You will have to change it to LAN so you mobile and Figwheel server can connect. Edit file at
.expo/settings.json. By cahngehostTypeto"hostType": "lan"Start exp and use Expo app to scan QR CODE again. In this time it will connected 😝
exp start
Figwheel REPL will change to this.

And last step, shake your mobile to invoke Developer Menu then disable Live Reload and Hot Reloading since Figwheel already done that.
Let’s Code
(very) Bacis ClojureScript
This is ClojureScript’s syntax you need to know to understand some of code in this blog
Vector or Array in other languages.
;; Cljs [1 2 3 4 5] // Js [1, 2, 3, 4, 5]Map or HashMap which is like Object in Javascript.
;; Cljs { :name "ClojureScript" :creator "Rich Hickey" } // Js { "name": "ClojureScript", "creator": "Rich Hickey" }Function call - “add” is function that have two parameter.
;; Cljs (add 1 2) // Js add(1, 2)In ClojureScript it treat “,” like whitespace.
Reagent
We have to known reagent before go to re-frame because re-frame is Reagent framework Reagent is ReactJs wrapper library in ClojureScript which will provide ReactJS interface for your ClojureScript code In Reagent we can write React component using only ClojurScipt data-sttructor and function (no html or JSX)
[component attributes child children] ; Normal form
[component] ; Minimal form
[Text "Hello World"] ; Text is component, "Hello World" is a child
JSX
<View style={{flex:1, justifyContent: "center", alignItems: "center"}}>
<Text>Hello React Native</Text>
</View>
Reagent
[View ; component
{:style { ; attributes
:flex 1
:justify-content "center"
:align-items "center"
}}
[Text "Hello React Native"]] ; child
re-frame
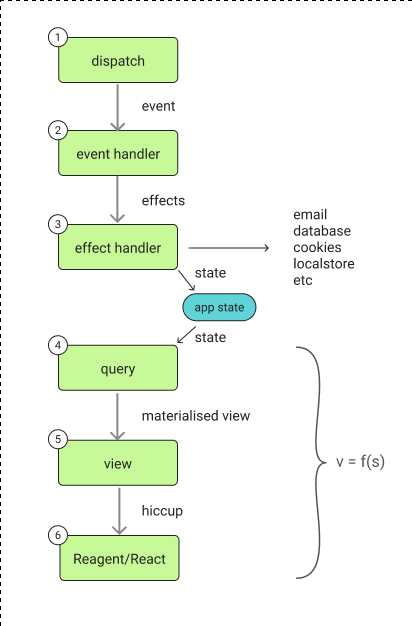
re-frame is Reagent framework which have a job to do every thing like manage app state except view because that’s Reagent job.
re-frame’s job is 1 - 4 ( 6-domino cascade)

Figwheel - Hot Reloading
Let’s try by change button’s text to “Hello” and change text in alert box to “Hello from Button” When you save file it will update immediatly without reload. Click on button you will see that text in alert box already changed.
REPL
Make alert box appear from your terminal!
- Goto Figwheel REPL
Switch namespace to where a code live
(in-ns 'mymobileapp.core)Call alert function ( alert function written at line 8 - 9)
(alert "Hi from REPL!")
- more - Me try to play with REPL
Note - Command list
Create project
lein new exponent <project-name>Start exp
exp startStart Figwheel Server
lein figwheel
Next
I will write a blog how to write a TODO app (if i have time 😁)